|

回到Behaviors窗口,点击向下的小箭头,在下拉选项中选中onMouseOut。
2.下拉选单部分
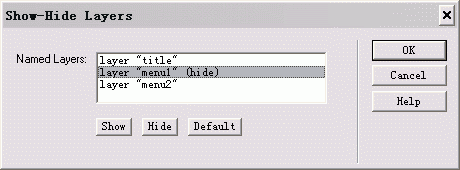
先选中层menu1,方法是点击层的边缘或在LAYER面板中点击menu1,用与导航条部分同样的方法在Behaviors窗口中为它添加显示与隐藏自己的命令。这样做的效果是当鼠标移出层menu1时,层menu1就自动隐藏。最后层menu1的状态如图所示。

3.重复以上两部分,为导航条的第二个主菜单"天极网"和层menu2添加显示、隐藏层命令。
四、 下拉菜单的美化修饰
到这里,下拉菜单的功能效果已经实现了,你现在按F12就可以看到。不过你一定也发现菜单有点难看,字不够精细,菜单选项的默认链接色不好看,菜单也没有边框,那就让我们来稍稍为它美容一下。
1.定义菜单字体样式
按Shift+F11打开CSS Style(样式)面板,点击面板下面的 按钮 按钮
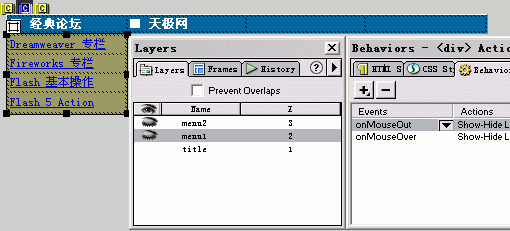
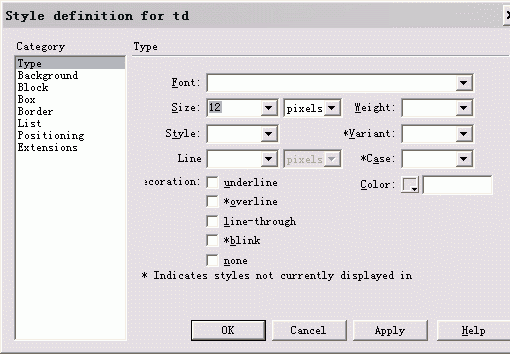
在弹出的"New Style"窗的Tag框内选中td标签,Type选第二项Redefine HTML Tag,Define选This Document Only,如图。

此时弹出设置窗口,不管其它的,只在右边的Size框里选中12,单位为pixels。

2.定义菜单链接样式
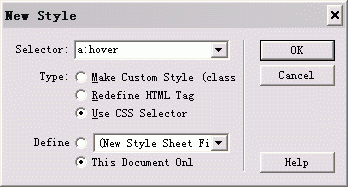
在样式面板中,点击面板下面的 按钮,在弹出窗中, Type选第三项Use CSS Selector,Tag框内选中a:hover标签,Define选This Document Only,如图。

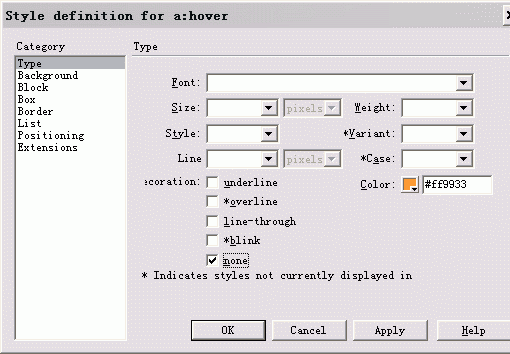
点击OK后在弹出窗中,Color填#ff9933,Decoration选none,点OK。

返回到样式面板,点击面板下面的 按钮,在弹出窗中, Type选第三项Use CSS Selector,Tag框内选中a:link标签,Define选This Document Only。 按钮,在弹出窗中, Type选第三项Use CSS Selector,Tag框内选中a:link标签,Define选This Document Only。
点击OK后在弹出窗中,Color填#ffffff,Decoration选none,点OK。
又返回到样式面板,点击面板下面的 按钮,在弹出窗中, Type选第三项Use CSS Selector,Tag框内选中a:visited标签,Define选This Document Only。 按钮,在弹出窗中, Type选第三项Use CSS Selector,Tag框内选中a:visited标签,Define选This Document Only。
点击OK后在弹出窗中,Color填#ffffff,Decoration选none,点OK。 上一页 [1] [2] [3] [4] 下一页 |